HTML հետադարձ կապի ձև
Սա կայքի այցելուների փոխազդեցության ուղիներից մեկն է մենեջերների կամ ռեսուրսի սեփականատիրոջ հետ:
Օգտագործելով այն՝ դուք կարող եք նախնական տեղեկություններ հավաքել այցելուների՝ որոշակի ծառայություններ կամ ապրանքներ պատվիրելու ցանկության մասին: Այն կարող է օգտագործվել հետադարձ կապ, գաղափարներ, տարբեր առաջարկներ և ցանկացած այլ տեղեկատվություն հավաքելու համար:
Կայքի համար հետադարձ կապ ստեղծելու քայլերի ալգորիթմ:
- HTML կոդը ձևի շրջանակի համար;
- PHP handler - ստանում և մշակում է տվյալները սերվերի կողմից;
- CSS ոճեր արտաքին տեսքի համար;
- AJAX ֆունկցիա – Տվյալների ուղարկում մշակողին՝ առանց էջը վերաբեռնելու:
HTML կառուցվածքը
<div class="main-content">
<form class="obratnuj-zvonok" autocomplete="off" action='email.php' method='post'>
< div class = "form-zvonok" >
<div>
<label>Անուն<span>*</span></label>
< input type = 'text' name = 'username' required >< /div >
<div>
<label> Հեռախոսահամար (կոդով)<span>*</span></label>
<input type='text' name='usernumber' required></div>
<div>
<label> Հաղորդագրություն</label>
<input type='text' name='question'>
</div>
< input class = "bot-send-mail" type = 'submit' value = 'Ուղարկեք հարցում'>
</div>HTML կառուցվածքը հետադարձ կապի ձևի շրջանակն է, որում ստեղծվում են մուտքագրման դաշտերը, դրանցից որոնք պետք է լրացվեն և դրանց համար ենթագրեր:
CSS ոճերը պատասխանատու են ձևի տեսքի և տվյալների ցուցադրման համար:
Ձևն ինքնին գտնվում է պիտակների միջև <form></form>.
Դասերը վերագրվում են պիտակներին՝ CSS ոճերի միջոցով ցուցադրումն իրականացնելիս հեշտացնելու համար:
Պիտակի վրա <form> երկու պարտադիր հատկանիշ կա:
- action — հղում դեպի սցենար, սովորաբար PHP, որը կմշակի ձևաթղթում մուտքագրված տվյալները:
- method — տվյալների սերվեր ուղարկելու եղանակը (GET կամ POST):
Հատկանիշ autocomplete="off" — պատասխանատու է ձևի ավտոմատ լրացման համար, որը, երբ նորից մուտք եք գործում էջ, թողնում/վերակայում է մուտքագրված բոլոր տվյալները:
PHP մշակող
Պարզ սցենարի օրինակ
$to="email@tut.by"; $subject="Հաղորդագրության թեմա"; $message = "Ձեր անունը:".$_POST['name']." < br > "; $message .= " Հեռախոսահամար:".$_POST['phone']."<br>"; $message .= " Հաղորդագրություն: ".$_POST['message']."<br>"; $headers="Content-type: text/plain; charset=utf-8 \r\n"; mail($to,$subject,$message,$headers); ?>$to email@tut.by – ցույց է տալիս փոստարկղը, որին կուղարկվի հաղորդագրությունը:
$subject — հաղորդագրության թեման, որը ցուցադրվում է փոստային ծառայությունների կողմից նամակների ցուցակները դիտելիս:
$message — հավաքում է մուտքագրված տվյալները և գրում այն փոփոխականում:
$headers — նամակի վերնագրում նշվում է նամակի տեսակը, ինչպես նաև կոդավորումը, թե ումից է ուղարկվել նամակը և որ հասցեին պետք է ուղարկվի պատասխանը:
Դիզայն՝ օգտագործելով CSS
CSS ոճերը հետադարձ կապի ձևի համար
.obratnuj-zvonok{
width:100%;
max-width:350px;
}
.form-zvonok{
width:100%;
display:flex;
flex-direction:column;
padding:0 20px;
box-sizing:border-box;
}
.form-zvonok div{
padding:15px 0;
}
.bot-send-mail{
box-sizing:border-box;
width:100%;
}
.form-zvonok label,.form-zvonok input{
display:block;
width:100%;
box-sizing:border-box;
}
.form-zvonok label{
margin-bottom:5px;
font-weight:bold;
}
.form-zvonok input{
padding:10px 15px;
margin-top:10px;
}
.form-zvonok label span{
color:red;
}
.form-zvonok .bot-send-mail{
padding:15px;
margin-top:10px;
background:none;
border:none;
text-transform:uppercase;
color:#fff;
font-weight:bold;
background-color:#009b97;
cursor:pointer;
border:3px #009b97 solid;
border-radius:5px;
}
.form-zvonok .bot-send-mail:hover{
color:#009b97;
background-color:#fff;
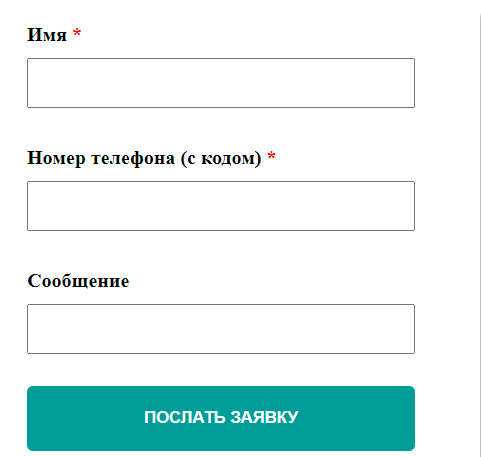
}Ձևի տեսքը ոճերը կիրառելուց հետո

Հետադարձ կապի ձևի անհրաժեշտ տարրերը դասեր են տրվել և ոճերը նշանակվել են CSS-ի միջոցով:
Ajax
Ajax- տեխնոլոգիան օգնում է բարելավել ձեր կայքի աշխատանքը: Դա պայմանավորված է նրանով, որ օգտատերը չի վերաբեռնում ամբողջ էջը, երբ անհրաժեշտ է թարմացնել ձեր կայքի միայն որոշ տարրեր/մասեր։
Ամենապարզ հղումը – սա PHP + Ajax է. Ձևը առանց վերաբեռնման ուղարկելու համար ձեզ լրացուցիչ անհրաժեշտ կլինի.
Ajax- խնդրանք — JavaScript ֆունկցիա, որն օգտագործվում է մուտքային տվյալներն ասինխրոն կերպով մշակողին ուղարկելու համար
JQuery — գրադարան JavaScript-ի հետ աշխատելու համար:
Հետադարձ կապի պատրաստի ձևերի օրինակներ.
պարզից մինչև զարմանալի
Ձևաթուղթ նրանց համար, ովքեր ցանկանում էին գրել իրենց սեփականը, բայց չգիտեն որտեղից սկսել, ահա գրեթե պատրաստ օրինակ և ոչ մի ավելորդ բան:
HTML:
<form method="POST" id="feedback-form">
<input type="text" name="nameFF" required placeholder=" Անուն " x-autocompletetype="name">
<input type="email" name="contactFF" required placeholder="E-mail" x-autocompletetype="email">
<textarea name="messageFF" required rows="5"></textarea>
<input type="submit" value=" ուղարկել ">
</form>CSS:
form {
width:300px;
}
form input, form textarea {
width:100%;
}
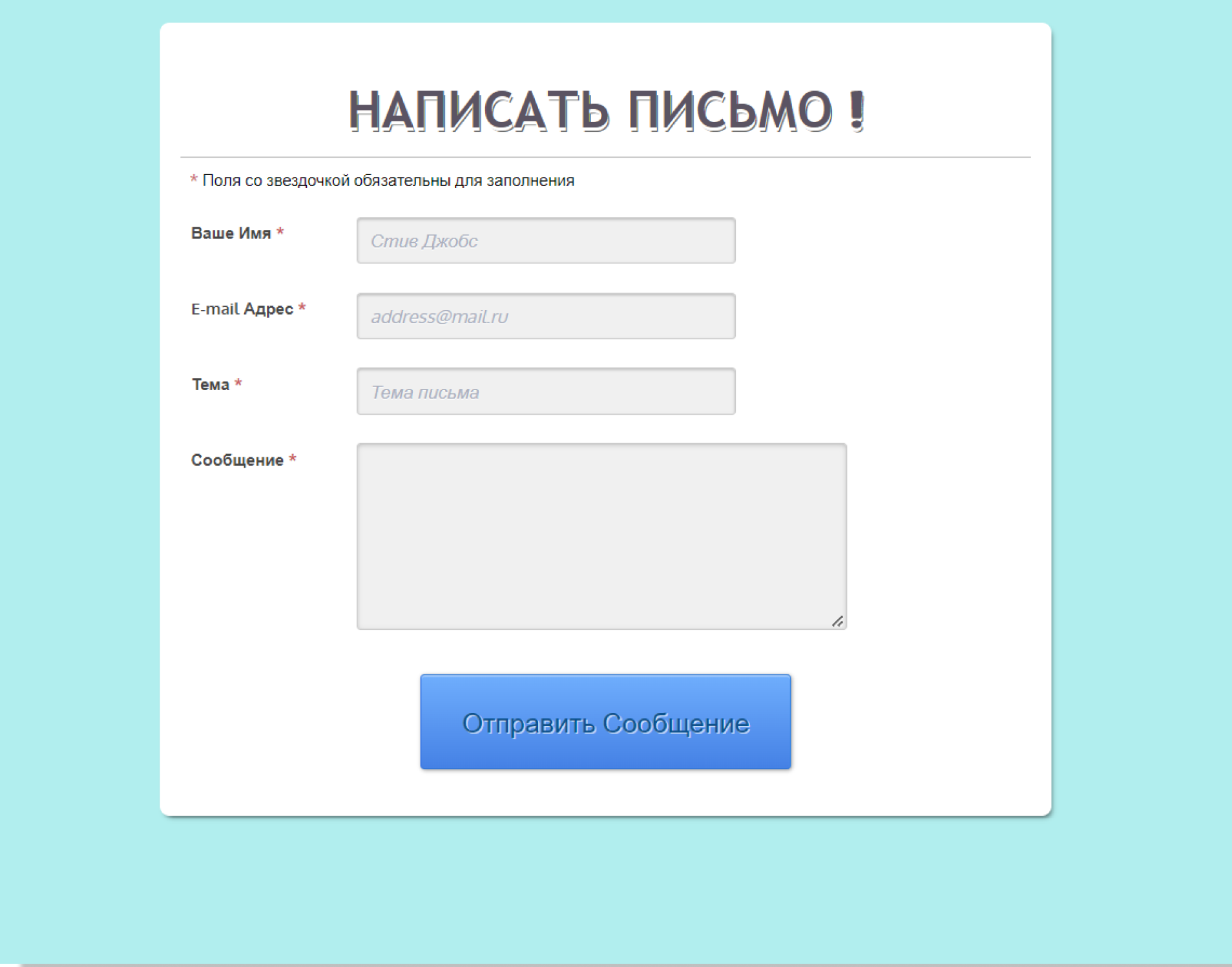
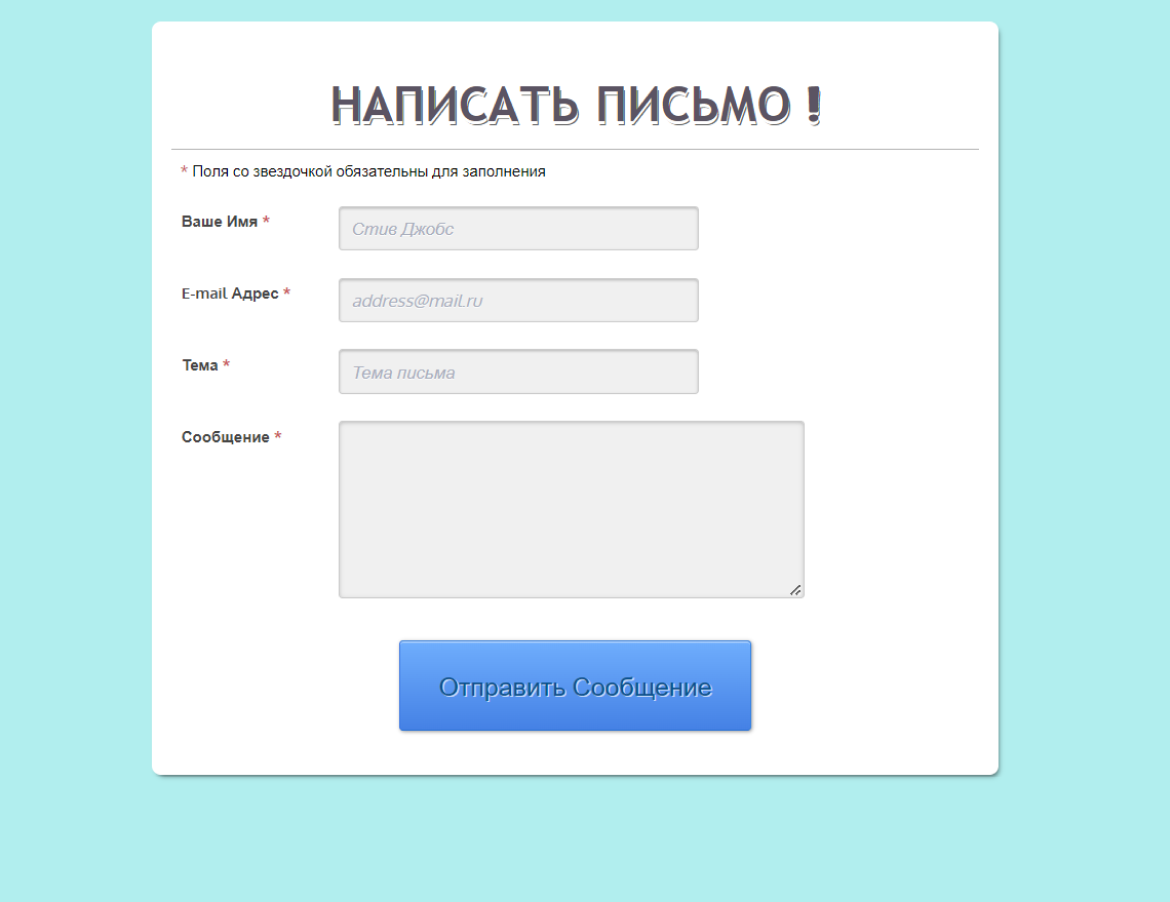
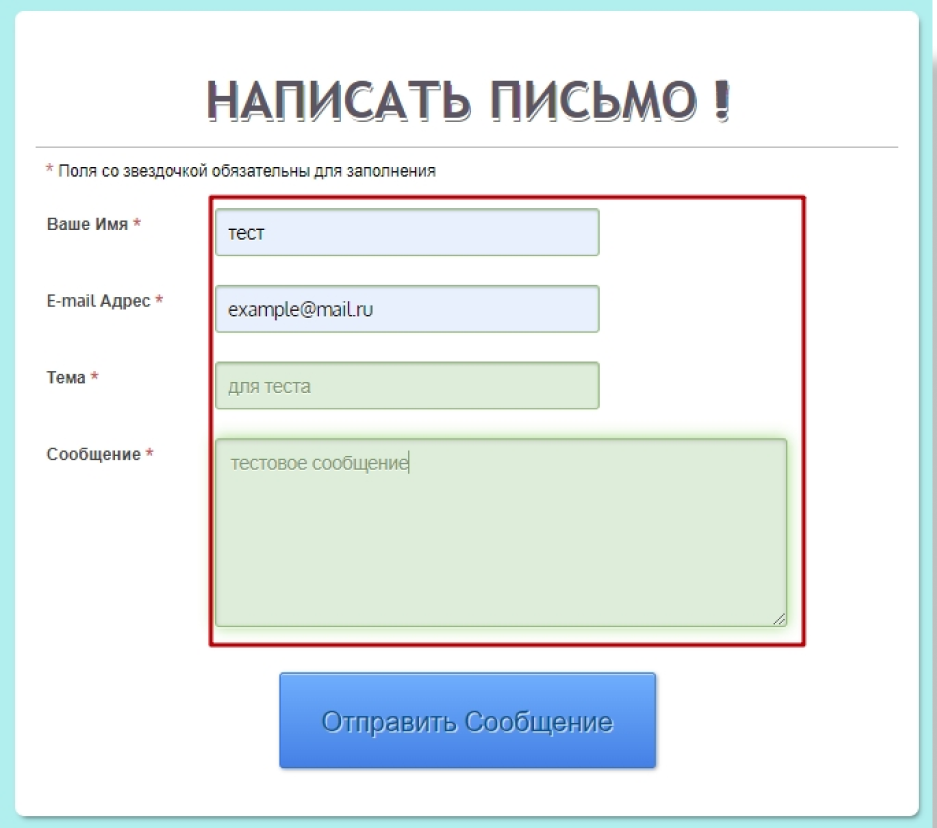
Հետադարձ կապ դաշտային անիմացիոն էֆեկտներով
Տեքստը ճիշտ ցուցադրելու համար տեղադրեք ստորև նշված կոդը պիտակների միջև <head>.
<link rel="stylesheet" type="text/css" media="all" href="http://fonts.googleapis.com/css?family=Skranji:400,700|Oxygen:400,700">
HTML:
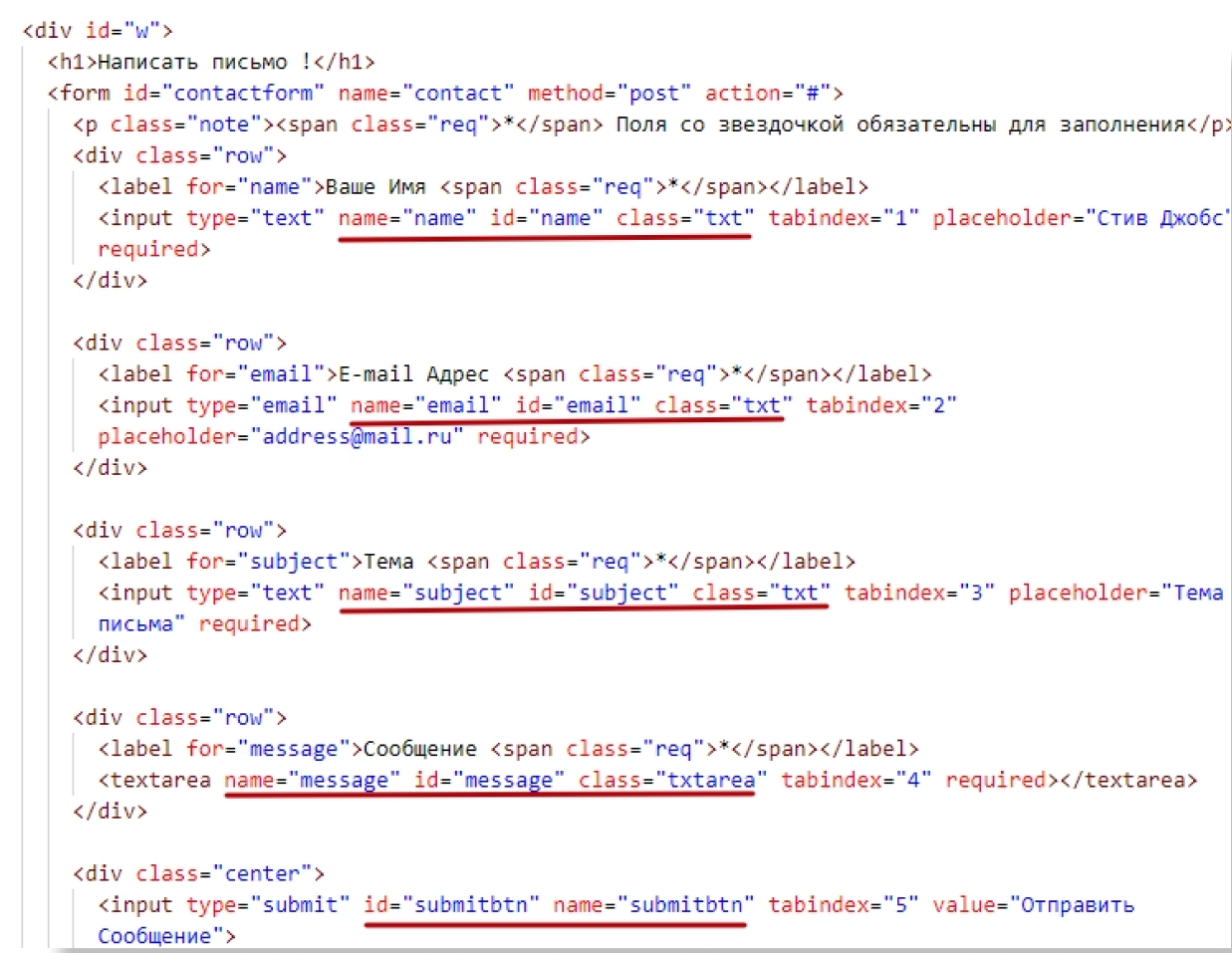
<div id="w">
<h1> Նամակ գրիր!</h1>
<form id="contactform" name="contact" method="post" action="#">
<p class="note"><span class="req">*</span> Աստղանիշով նշված դաշտերը պարտադիր են: </p>
<div class="row">
<label for="name"> Ձեր անունը <span class="req">*</span></label>
<input type="text" name="name" id="name" class="txt" tabindex="1" placeholder="Стив Джобс" required>
</div>
<div class="row">
<label for="email"> Էլփոստի հասցե <span class="req">*</span></label>
<input type="email" name="email" id="email" class="txt" tabindex="2" placeholder="address@mail.ru" required>
</div>
<div class="row">
<label for="subject"> Թեմա <span class="req">*</span></label>
<input type="text" name="subject" id="subject" class="txt" tabindex="3" placeholder="Тема письма" required>
</div>
<div class="row">
<label for="message"> Հաղորդագրություն <span class="req">*</span></label>
<textarea name="message" id="message" class="txtarea" tabindex="4" required></textarea>
</div>
<div class="center">
<input type="submit" id="submitbtn" name="submitbtn" tabindex="5" value=" Ուղարկել հաղորդագրություն">
</div>
</form>
</div>CSS:
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video {
margin:0;
padding:0;
border:0;
font-size:100%;
font:inherit;
vertical-align:baseline;
outline:none;
-webkit-font-smoothing:antialiased;
-webkit-text-size-adjust:100%;
-ms-text-size-adjust:100%;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
}
html{ height:101%; }
body{
font-family:'Oxygen', Arial, Helvetica, sans-serif;
font-size:62.5%;
line-height:1;
padding-bottom:85px;
background:#b1eeee;
}
::selection{ background:#d2bef5; }
::-moz-selection{ background:#d2bef5; }
::-webkit-selection{ background:#d2bef5; }
br{display:block; line-height:2.2em;}
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section{display:block;}
ol, ul{list-style:none;}
blockquote, q{quotes:none;}
blockquote:before, blockquote:after, q:before, q:after {content:“ ”; content:none;}
strong{font-weight:bold;}
table { border-collapse: collapse; border-spacing: 0; }
img { border: 0; max-width: 100%; }
h1 {
font-family: 'Skranji', 'Trebuchet MS', sans-serif;
font-weight: bold;
font-size: 3.75em;
line-height: 1.7em;
margin-bottom: 7px;
color: #5b5463;
text-shadow: 0 2px white, 1px 3px #666;
text-transform: uppercase;
text-align: center;
border-bottom: 1px solid #bbb;
}
/* positioning */
#w {
display: block;
width: 660px;
margin: 0 auto;
margin-top: 25px;
padding: 35px 15px;
background: #fff;
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
-webkit-box-shadow: 2px 3px 4px -2px rgba(0,0,0,0.55);
-moz-box-shadow: 2px 3px 4px -2px rgba(0,0,0,0.55);
box-shadow: 2px 3px 4px -2px rgba(0,0,0,0.55);
}
/* form styles */
form .row {
display: block;
padding: 7px 8px;
margin-bottom: 7px;
}
form .row:hover {
background: #f1f7fa;
}
form label {
display: inline-block;
font-size: 1.2em;
font-weight: bold;
width: 120px;
padding: 6px 0;
color: #464646;
vertical-align: top;
}
form .req { color: #ca5354; }
form .note {
font-size: 1.2em;
line-height: 1.33em;
font-weight: normal;
padding: 2px 7px;
margin-bottom: 10px;
}
form input:focus, form textarea:focus { outline: none; }
/* placeholder styles*/
::-webkit-input-placeholder { color: #aaafbd; font-style: italic; } /* WebKit */
:-moz-placeholder { color: #aaafbd; font-style: italic; } /* Mozilla Firefox 4 to 18 */
::-moz-placeholder { color: #aaafbd; font-style: italic; } /* Mozilla Firefox 19+ */
:-ms-input-placeholder { color: #aaafbd; font-style: italic; } /* Internet Explorer 10+ */
form .txt {
display: inline-block;
padding: 8px 9px;
padding-right: 30px;
width: 240px;
font-family: 'Oxygen', sans-serif;
font-size: 1.35em;
font-weight: normal;
color: #898989;
background-color: #f0f0f0;
background-position: 110% center;
background-repeat: no-repeat;
border: 1px solid #ccc;
text-shadow: 0 1px 0 rgba(255,255,255,0.75);
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0 1px 2px rgba(25, 25, 25, 0.25) inset, -1px 1px #fff;
-moz-box-shadow: 0 1px 2px rgba(25, 25, 25, 0.25) inset, -1px 1px #fff;
box-shadow: 0 1px 2px rgba(25, 25, 25, 0.25) inset, -1px 1px #fff;
-webkit-transition: all 0.3s linear;
-moz-transition: all 0.3s linear;
transition: all 0.3s linear;
}
form .txtarea {
display: inline-block;
padding: 8px 11px;
padding-right: 30px;
width: 320px;
height: 120px;
font-family: 'Oxygen', sans-serif;
font-size: 1.35em;
font-weight: normal;
color: #898989;
background-color: #f0f0f0;
background-position: 110% 4%;
background-repeat: no-repeat;
border: 1px solid #ccc;
text-shadow: 0 1px 0 rgba(255,255,255,0.75);
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0 1px 4px -1px #a8a8a8 inset;
-moz-box-shadow: 0 1px 4px -1px #a8a8a8 inset;
box-shadow: 0 1px 4px -1px #a8a8a8 inset;
-webkit-transition: all 0.3s linear;
-moz-transition: all 0.3s linear;
transition: all 0.3s linear;
}
form .txt:focus, form .txtarea:focus {
width: 300px;
color: #545454;
background-color: #fff;
background-position: 110% center;
background-repeat: no-repeat;
border-color: #059;
-webkit-box-shadow: 0 1px 4px -1px #a8a8a8 inset, 0 1px rgba(255, 255, 255, 0.6), 0 0 11px rgba(70, 100, 200, 0.7);
-moz-box-shadow: 0 1px 4px -1px #a8a8a8 inset, 0 1px rgba(255, 255, 255, 0.6), 0 0 11px rgba(70, 100, 200, 0.7);
box-shadow: 0 1px 4px -1px #a8a8a8 inset, 0 1px rgba(255, 255, 255, 0.6), 0 0 11px rgba(70, 100, 200, 0.7);
}
form .txtarea:focus {
width: 375px;
background-position: 110% 4%;
}
form .txt:valid {
background-color: #deecda;
background-position: 98% center;
background-repeat: no-repeat;
color: #7d996e;
border: 1px solid #95bc7d;
}
form .txtarea:valid {
background-color: #deecda;
background-position: 98% 4%;
background-repeat: no-repeat;
color: #7d996e;
border: 1px solid #95bc7d;
}
form .txt:focus:valid, form .txtarea:focus:valid {
-webkit-box-shadow: 0 1px 4px -1px #a8a8a8 inset, 0 1px rgba(255, 255, 255, 0.6), 0 0 11px rgba(120, 200, 70, 0.7);
-moz-box-shadow: 0 1px 4px -1px #a8a8a8 inset, 0 1px rgba(255, 255, 255, 0.6), 0 0 11px rgba(120, 200, 70, 0.7);
box-shadow: 0 1px 4px -1px #a8a8a8 inset, 0 1px rgba(255, 255, 255, 0.6), 0 0 11px rgba(120, 200, 70, 0.7);
}
form .center {
margin-top: 25px;
text-align: center;
}
#submitbtn{
height:70px;
width:275px;
padding:0;
cursor:pointer;
font-family:'Oxygen', Arial, sans-serif;
font-size:2.0em;
color:#0a528f;
text-shadow:1px 1px 0 rgba(255,255,255,0.65);
border-width:1px;
border-style:solid;
border-color:#317bd6 #3784e3 #2d74d5 #3774e3;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
background-color:#4581e5;
background-image:-webkit-gradient(linear,left top,left bottom,from(#6faefd),to(#4581e5));
background-image:-webkit-linear-gradient(top,#6faefd,#4581e5);
background-image:-moz-linear-gradient(top,#6faefd,#4581e5);
background-image:-ms-linear-gradient(top,#6faefd,#4581e5);
background-image:-o-linear-gradient(top,#6faefd,#4581e5);
background-image:linear-gradient(top,#6faefd,#4581e5);
-moz-box-shadow:1px 1px 3px rgba(0,0,0,0.4), 0 1px 0 rgba(255, 255, 255, 0.5) inset;
-webkit-box-shadow:1px 1px 3px rgba(0,0,0,0.4), 0 1px 0 rgba(255, 255, 255, 0.5) inset;
box-shadow:1px 1px 3px rgba(0,0,0,0.4), 0 1px 0 rgba(255, 255, 255, 0.5) inset;
-webkit-transition:all 0.3s linear;
-moz-transition:all 0.3s linear;
transition:all 0.3s linear;
}
#submitbtn:hover, #submitbtn:focus{
-webkit-box-shadow: 0 0 15px rgba(70, 100, 200, 0.9);
-moz-box-shadow: 0 0 15px rgba(70, 100, 200, 0.9);
box-shadow: 0 0 15px rgba(70, 100, 200, 0.9);
}
#submitbtn:active {
-webkit-box-shadow:0 0 15px rgba(70, 100, 200, 0.9), 0 1px 3px rgba(0,0,0,0.4) inset;
-moz-box-shadow: 0 0 15px rgba(70, 100, 200, 0.9), 0 1px 3px rgba(0,0,0,0.4) inset;
box-shadow:0 0 15px rgba(70, 100, 200, 0.9), 0 1px 3px rgba(0,0,0,0.4) inset;
}Օգտագործելով HTML ձևի կոդը QForm-ից
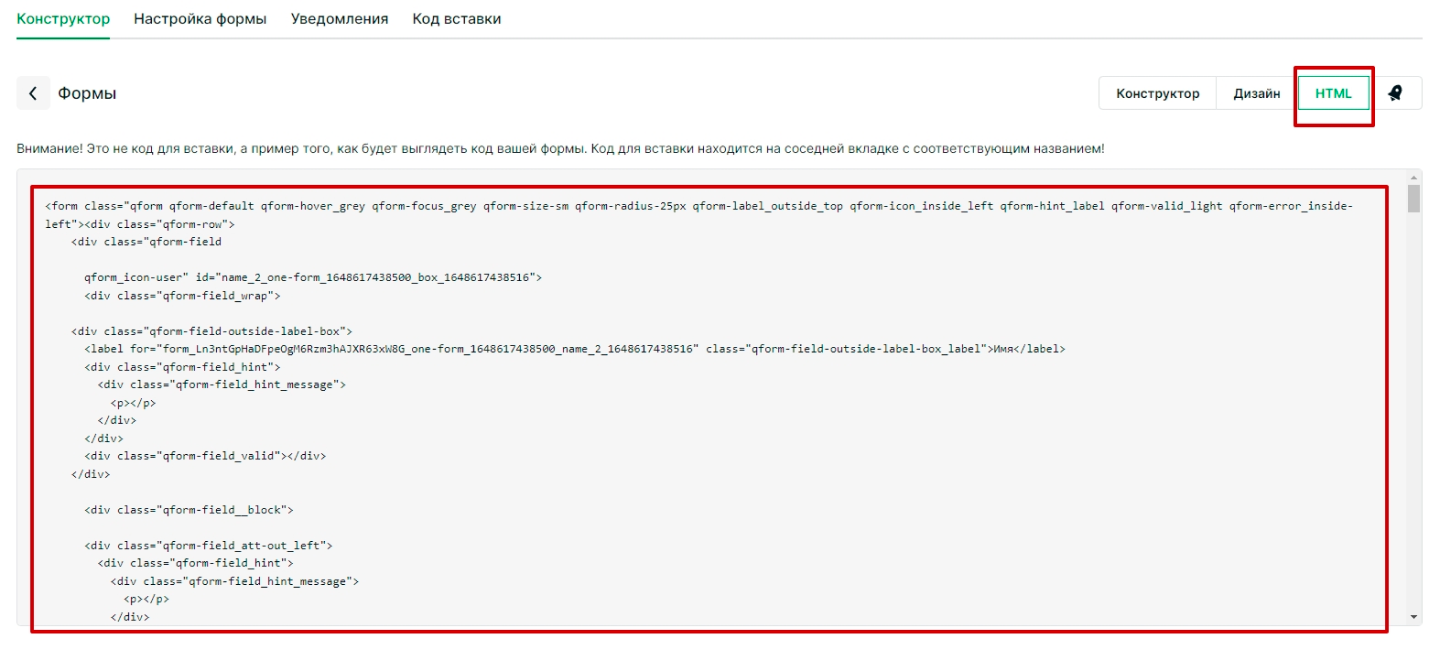
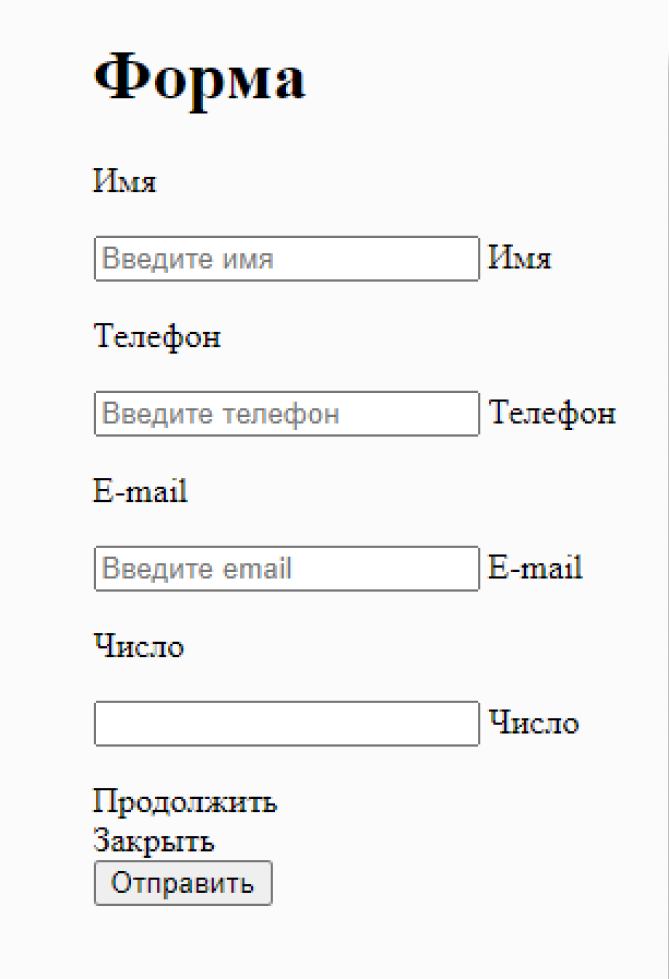
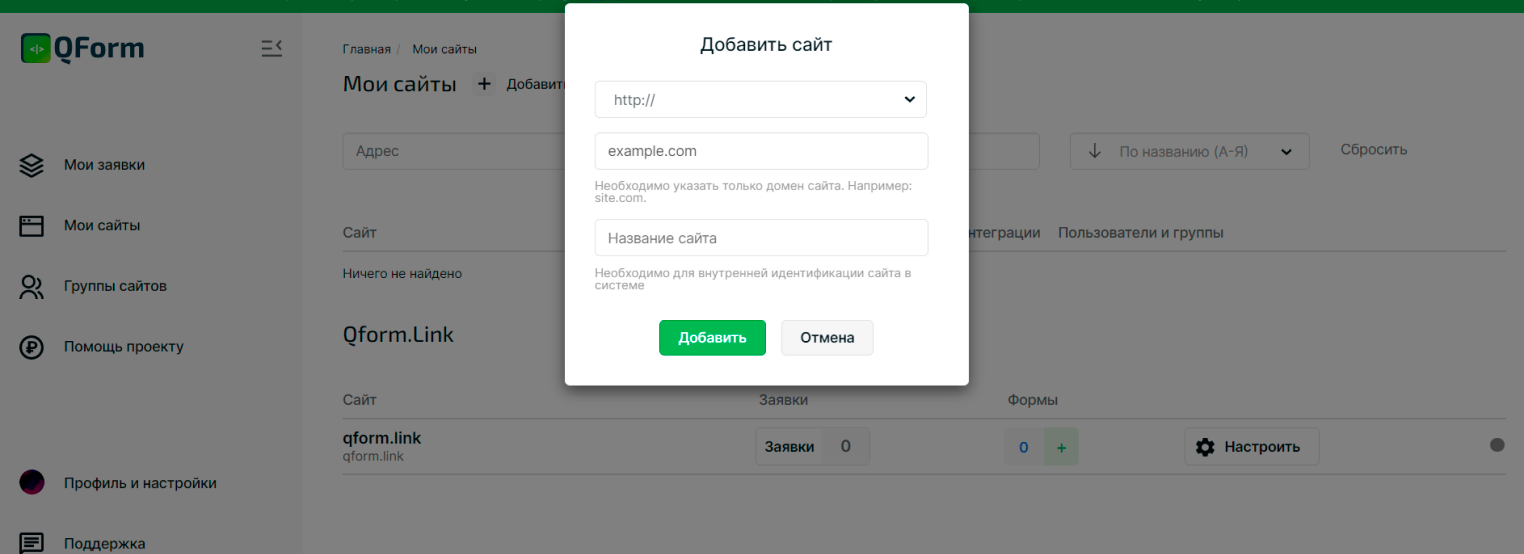
QForm ծառայությունը հնարավորություն է տալիս դիտելու հետադարձ կապի ձևի HTML կոդը, որը ստեղծվել է կոնստրուկտորի միջոցով: Օգտագործելով այն՝ մենք ստանում ենք ոչ շատ գեղեցիկ շրջանակ՝ առանց ոճերի և կապի ծառայության հետնամասի հետ։ Կոնստրուկտորը ստեղծում է գեղեցիկ կառուցվածքային ձևի կոդ, որին կարող եք ինքնուրույն կապել մշակողին, ձևավորել տեսքը CSS ոճերով և ստանալ աշխատանքային հետադարձ կապի ձև:
Եկեք ստեղծենք ձև՝ տվյալների ասինխրոն ներկայացմամբ (առանց էջի վերաբեռնման) AJax-ի և JQuery-ի միջոցով
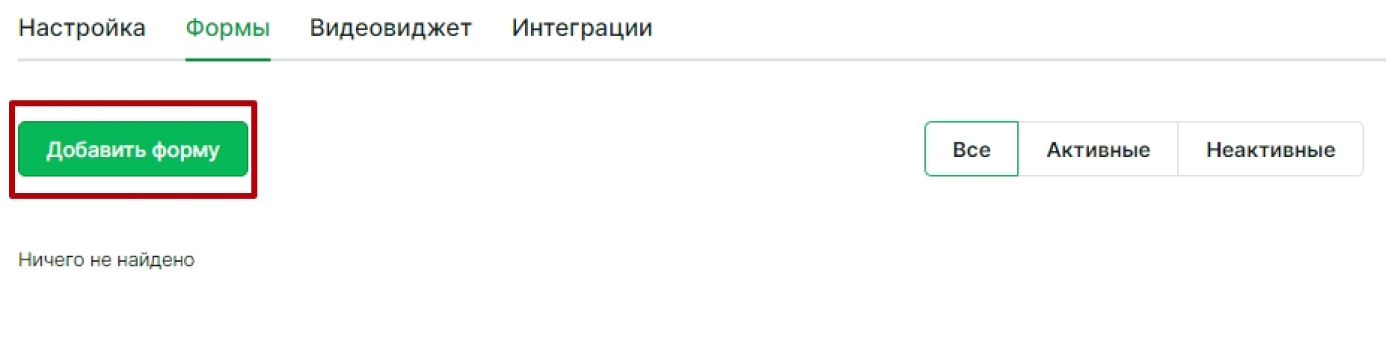
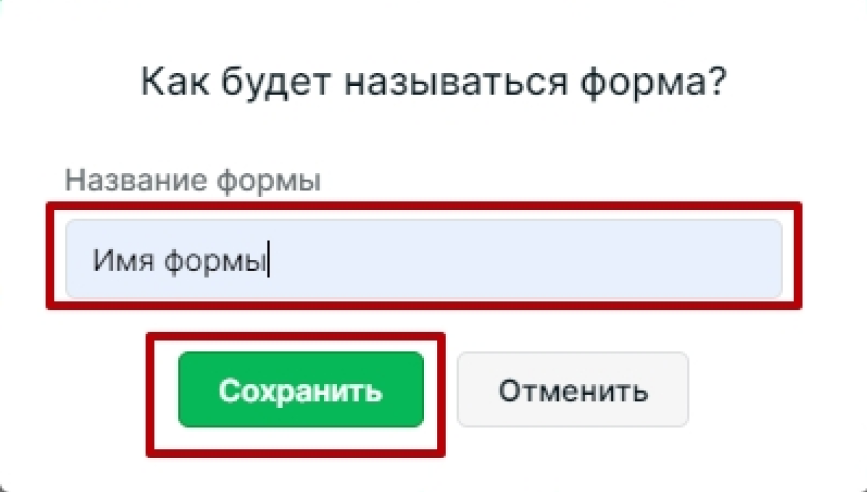
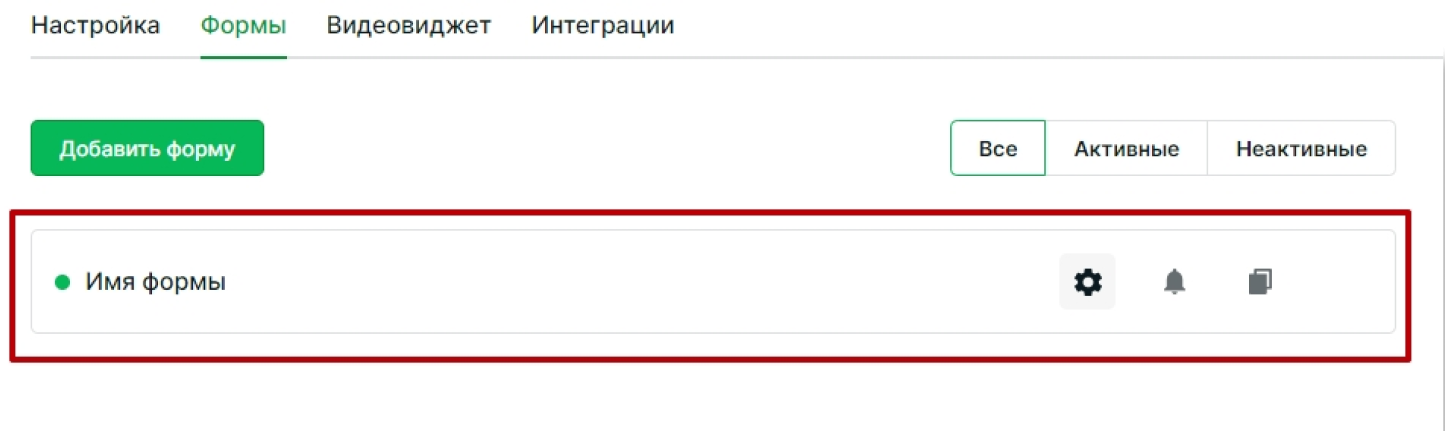
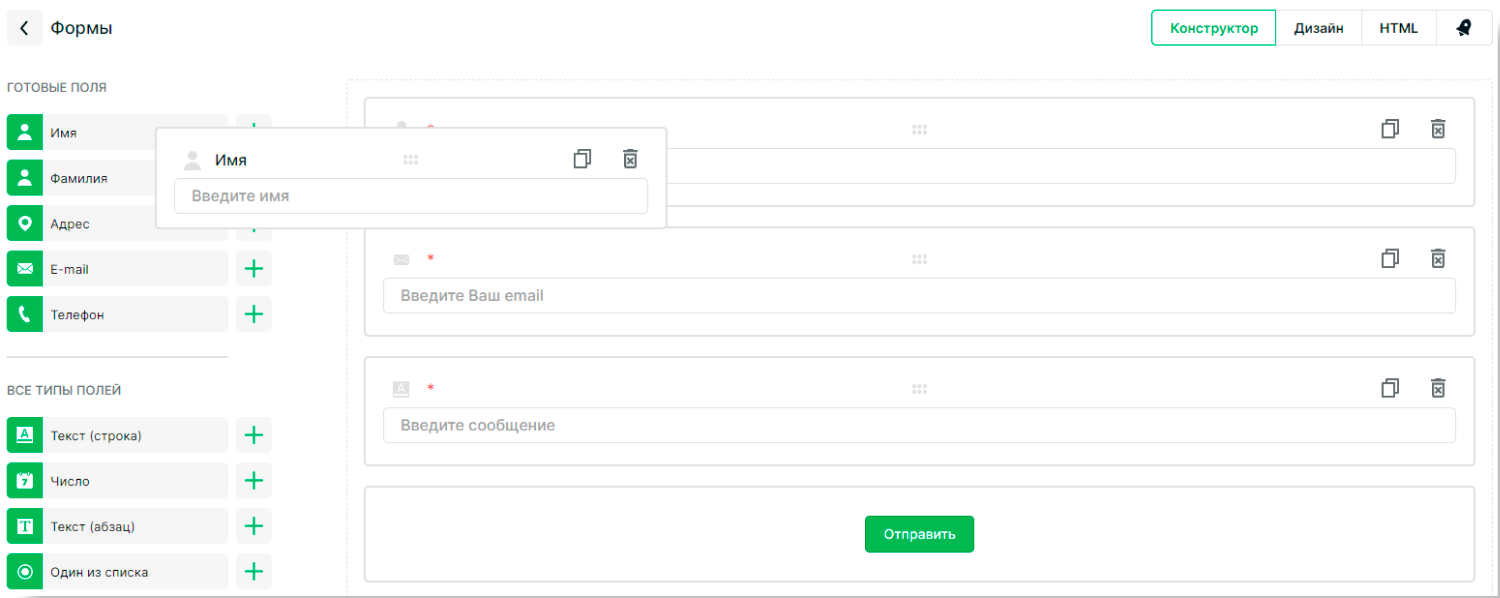
Նախ անհրաժեշտ է ձևաթղթ ստեղծել



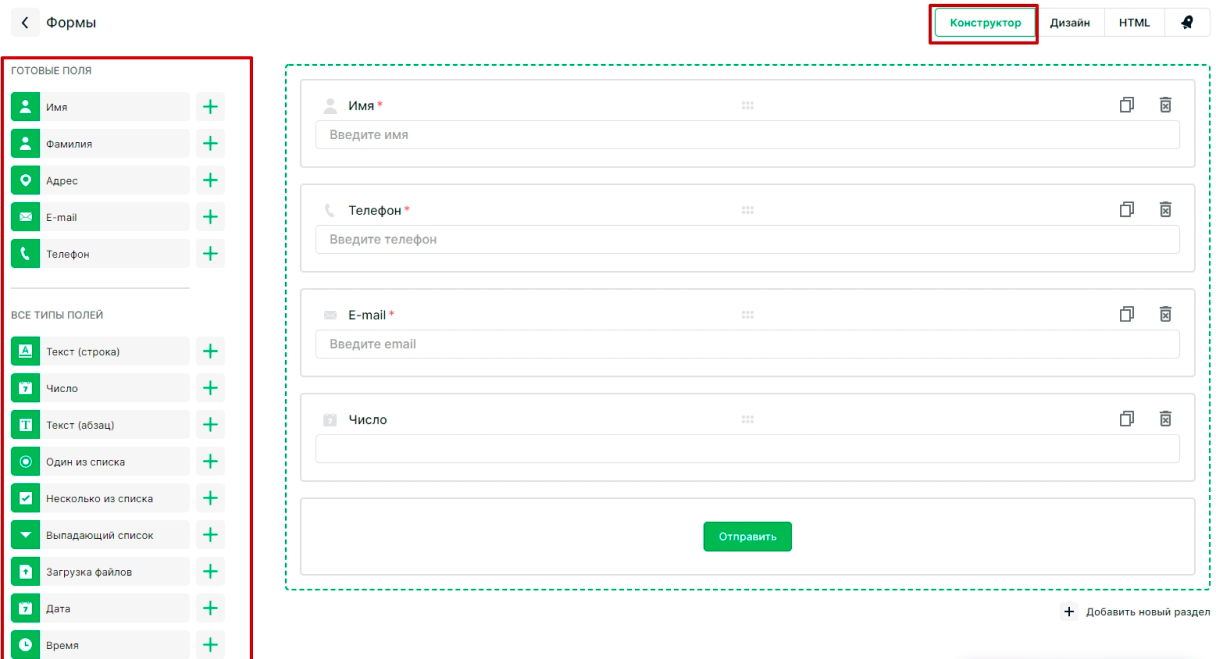
Եկեք անցնենք ռեժիմի “Конструктор” ավելացրեք անհրաժեշտ դաշտերը:

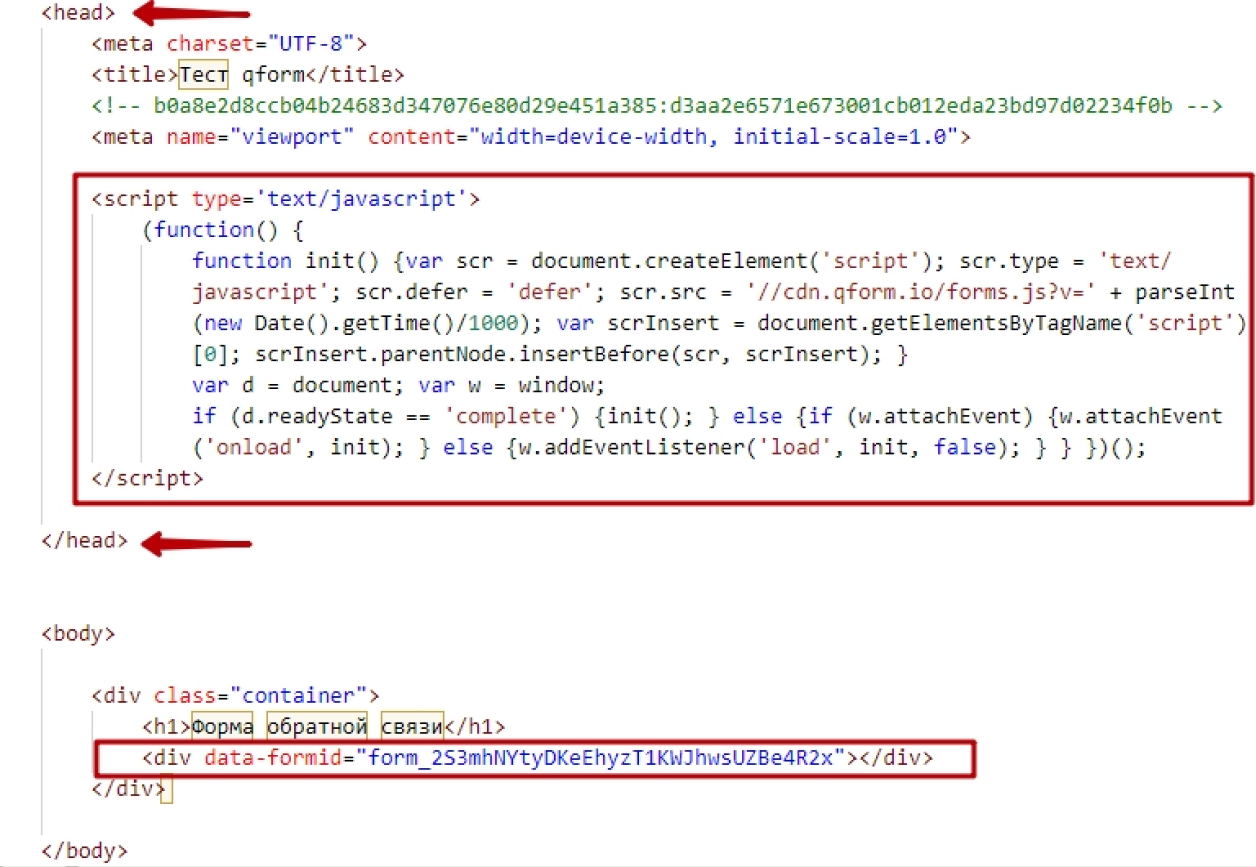
Բացեք HTML ներդիրը, պատճենեք ստեղծված կոդը և տեղադրեք այն կոդերի խմբագրիչում:

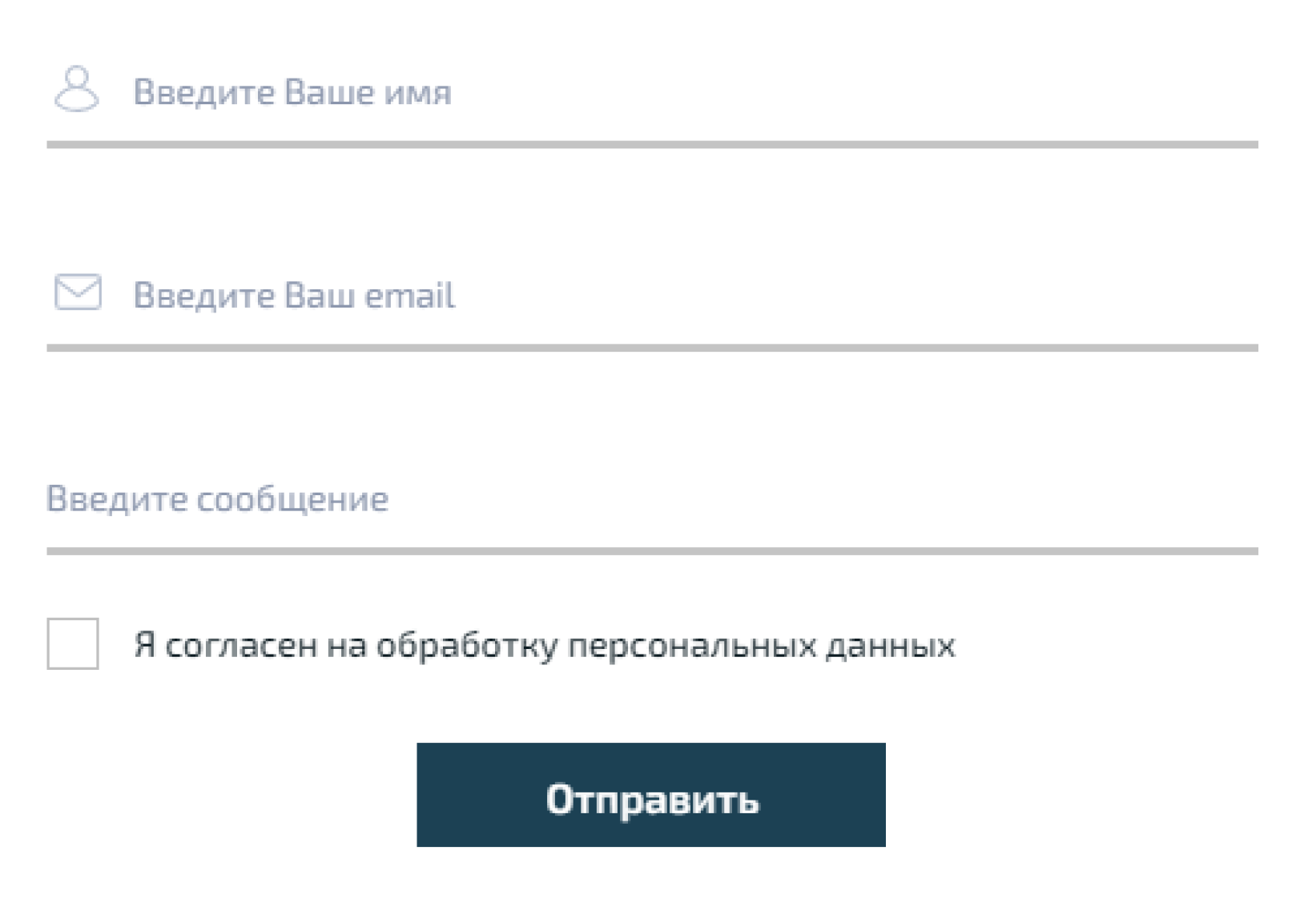
Կոդը տեղադրելուց հետո ստեղծված ձևը կունենա այսպիսի տեսք.

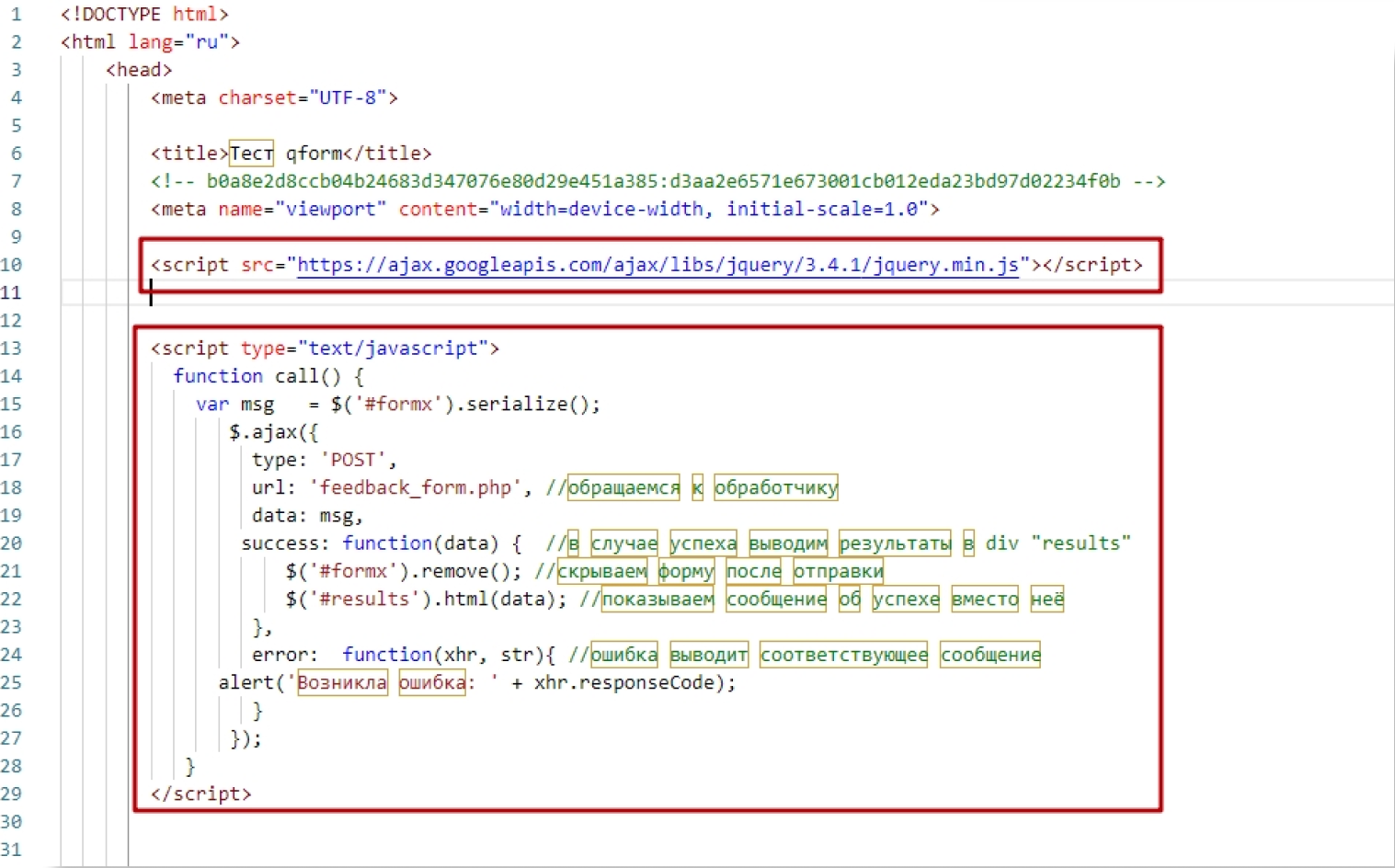
Առաջին հերթին մենք միացնում ենք JQuery-ն — փակման պիտակից առաջ վերջում տեղադրեք տող </head>.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>Java-Script-ի հավաքում: Այն կարող է ավելացվել վերը նշված HTML կոդի հետ միասին կամ վերբեռնվել որպես առանձին ֆայլ՝ առանց առաջին կամ առանձին տողի:

Այժմ միացնենք հատուկ PHP սկրիպտը, որը պատասխանատու կլինի օգտատիրոջ կողմից մուտքագրված տվյալների մշակման համար։ Այն կորոշի, թե ինչ, որտեղ և ինչ ձևով ուղարկել ուղարկման կոճակը սեղմելուց հետո: Ստեղծեք առանձին ֆայլ feedback_form.php.
<?php
if(isset($_SERVER['HTTP_X_REQUESTED_WITH']) && !empty($_SERVER['HTTP_X_REQUESTED_WITH']) && strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest') // ստուգում է ասինխրոնությունը
{
if (isset($_POST["name_2"]) && isset($_POST["email"]) )
{
if ($_POST['name_2'] == '')
{
echo 'Անուն դաշտը լրացված չէ';
return; // պարտադիր դաշտերի ստուգում
}
if ($_POST['email'] == '')
{
echo 'Էլփոստի դաշտը լրացված չէ';
return;
}
$name = $_POST['name_2'];
$email = $_POST['email'];
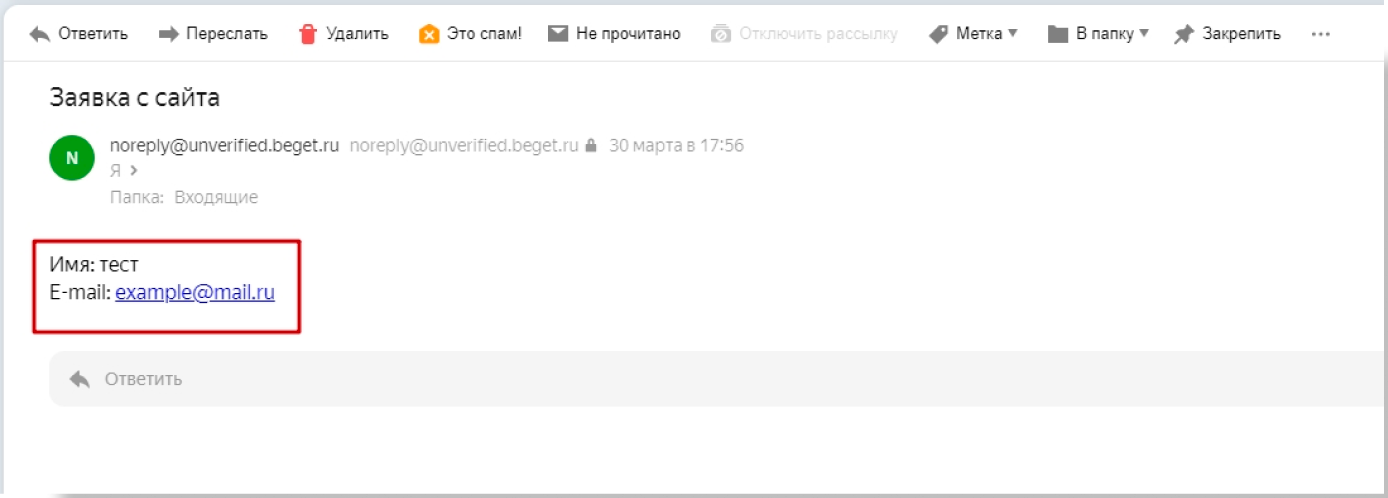
mail ("your@email", "Դիմում կայքից", " Անուն:" .$name. "E-mail:" .$email, "From: your@email \r\n"); // Մենք հավաքում ենք տեղեկատվություն և ուղարկում այն նշված էլ. հասցեով: մի մոռացեք փոխել երկու հասցեները
echo ' Դիմումն ուղարկված է:';
return; // վերադարձնել հաղորդագրություն օգտվողին
}
}
?>Արդյունքը կլինի JQuery ձև՝ առանց էջը վերաբեռնելու։ Բոլոր դաշտերը լրացնելուց և ուղարկելուց հետո հայտերը կուղարկվեն նշված էլ. Մնում է այն ոճավորել՝ օգտագործելով CSS:
Հետադարձ կապի ձևի ստեղծում և տեղադրում
Մենք կնկարագրենք վերը նկարագրված ձևերից մեկի տեղադրումն ու կազմաձևումը (HTML և CSS կոդը արդեն տրված է վերևում, ուստի մենք դրանք այլևս չենք նկարագրի):

Տեղադրեք ձևը կայքի ցանկալի վայրում:
HTML կառուցվածքում տարրերին տրվում են դասեր և ID-ներ՝ դրանց վրա գործելու համար։
Պիտակներում <label> կա պիտակ <span class="req">*</span> - սա նշանակում է, որ դաշտը պարտադիր է (անհրաժեշտության դեպքում կարող եք հեռացնել այս չափանիշները):

JQuery-ի միացում
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>Պիտակի մեջ <form> ավելացնել ատրիբուտներ.
autocomplete="off" - անջատում է ավտոմատ լրացումը, և երբ նորից մուտք գործեք էջ, մուտքագրման բոլոր դաշտերը կզրոյացվեն
onsubmit="call()" - JavaScript միջոցառման զանգ
Javascript-ի հավաքում
<script type="text/javascript">
function call() {
var msg = $('#contactform).serialize();
$.ajax({
type: 'POST',
url: 'feedback_form.php', // կապվեք կառավարչի հետ
data: msg,
success: function(data) { // հաջողության դեպքում ցուցադրեք արդյունքները div "results"
$('#contactform).remove(); // ուղարկելուց հետո թաքցնել ձևը
$('#results').html(data); // փոխարենը ցույց տվեք հաջողության հաղորդագրություն
},
error: function(xhr, str){ // սխալը ցույց է տալիս համապատասխան հաղորդագրությունը
alert(' Սխալ է տեղի ունեցել: ' + xhr.responseCode);
}
});
}
</script>Հաջորդը, ստեղծեք առանձին ֆայլ, որը կոչվում է “feedback_form” - պատասխանատու կլինի նամակն ուղարկելու և մշակելու համար:
<?php
if(isset($_SERVER['HTTP_X_REQUESTED_WITH']) && !empty($_SERVER['HTTP_X_REQUESTED_WITH']) && strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest') // ստուգում է ասինխրոնությունը
{
if (isset($_POST["name"]) && isset($_POST["email"]) )
{
if ($_POST['name'] == '')
{
echo ' Անուն դաշտը լրացված չէ ';
return; // պարտադիր դաշտերի ստուգում
}
if ($_POST['email'] == '')
{
echo 'Էլփոստի դաշտը լրացված չէ';
return;
}
$name = $_POST['name'];
$email = $_POST['email'];
mail("redline2307@yandex.ru", "Դիմում կայքից", " Անուն: ".$name. "\nE-mail: ".$email ,"From: redline2307@yandex.ru \r\n"); // Այստեղ մենք դիմումն ուղարկում ենք փոստով։ Մի մոռացեք փոխել երկու հասցեները
echo ' Դիմումն ուղարկված է:';
return; // վերադարձնել հաղորդագրություն օգտվողին
}
}
?>Հաղորդագրությունն ուղարկելուց հետո դիմումները կուղարկվեն էլեկտրոնային փոստով` նշված պահանջներին համապատասխան:


Հղում դեպի մանրամասն հոդված՝ ձեռքով ձև ստեղծելու մասին Ուղղակի հետադարձ կապ ստեղծելու համար կոդ գրելու ձեռքով մեթոդ օգտագործելը լիովին նպատակահարմար չէ: Շրջանակ պատրաստելը, այն նախագծելը և կարգավորիչը միացնելը այն ամենը չէ, ինչ պետք է անել: Եթե Ձեզ անհրաժեշտ է զով և գեղեցիկ ձև, ապա ապագայում ձեզ անհրաժեշտ կլինի.
- Ասինխրոն ուղարկում (ուղարկել առանց էջը վերաբեռնելու)՝ սերվերի բեռը նվազեցնելու և օգտատիրոջը էջերի անհարկի վերաբեռնումներով կամ վերահղումներով չապակողմնորոշելու համար;
- Կազմաձևում, թե ինչպես թաքցնել ներկայացված ձևը;
- Ցույց տալ հաջողության/ձախողման հաղորդագրությունները;
- Դաշտի վավերացման ստուգում, դաշտային դիմակներ;
- Ինտեգրում CRM-ի հետ;
- Նպատակների ձեռքբերումներն ուղարկել մետրիկներին և տեղադրել captcha:
Բայց այս ամենն արվում է մեր ձևավորողի մոտ ընդամենը մի քանի կտտոցով: Օգտագործելով ինտուիտիվ ինտերֆեյս, դուք կարող եք հավաքել գրեթե ցանկացած ձև:
Ծառայությունից օգտվելը ձեզ լայն հնարավորություններ կտա: Մասնավորապես.
Դաշտի ստեղծող՝ drag-n-drop ֆունկցիայով;
Դիզայնի կարգավորումներ;
Խմբերի ստեղծում և մուտքի իրավունքի շնորհում;
Տեսանյութի վիդջեթ;
Պատվերով CSS;
Ծանուցումներ էլեկտրոնային փոստով և ակնթարթային մեսենջերներով;
Ներքին CRM;
Արտաքին ինտեգրումներ;
Օգտագործելով captcha:
Եկեք նկարագրենք QForm-ում հետադարձ կապի ձևաթղթի ստեղծման և այն կայքում տեղադրելու գործընթացը:

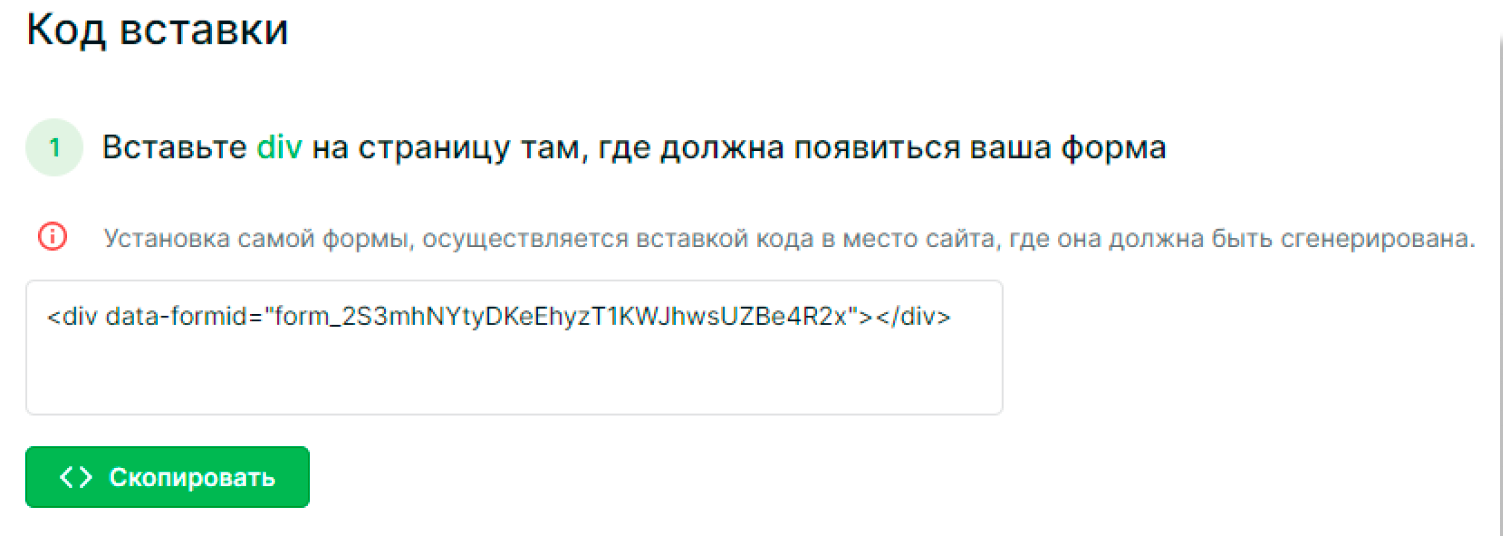
QForm ձևի տեղադրում վեբկայքում






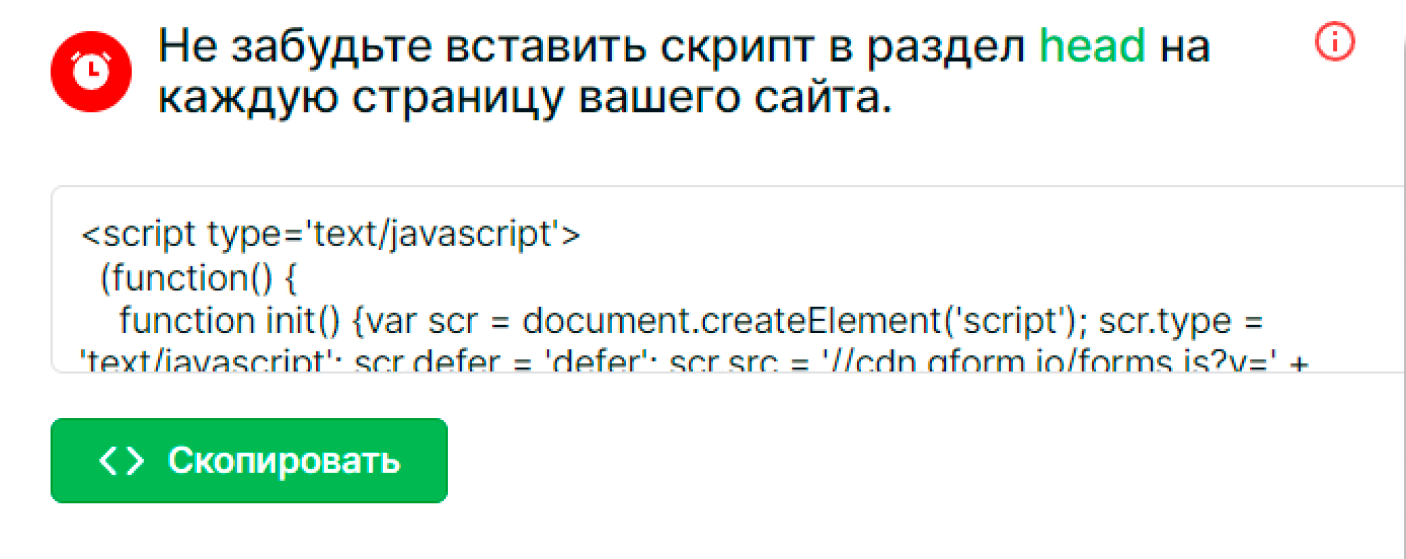
Տեղադրեք սցենարը բաժնում <head>
