Տեսանյութ կայքի համար
Տեսանյութի բովանդակությունը ապագան է: Սա ապրանքների և ծառայությունների խթանման արդյունավետ միջոց է, ինչպես նաև դեպի կայք տրաֆիկի հզոր աղբյուր: Ամբողջությամբ օգտվեք տեսանյութի ձևաչափից՝ ձեր լսարանը ընդլայնելու, նրանց վստահությունը բարձրացնելու և վաճառքը մեծացնելու համար:
Նախ, եկեք տեսնենք, թե ինչու է ձեզ ընդհանրապես անհրաժեշտ տեսանյութը կայքում: Այժմ, տեխնոլոգիաների զարգացման հետ մեկտեղ, շատերը նախընտրում են դիտել և լսել, քան կարդալ, լավ է դա, թե վատ, դա մեր որոշելիքը չէ, բայց կայքում տեսանյութ տեղադրելը կխաղա ձեր ձեռքերում: Դուք կարող եք նկարահանել վիդեո հաղորդագրություններ կայքի այցելուներին, պատմել և ցուցադրել ձեր արտադրանքը, անցկացնել տեսադասեր կամ տարբեր ցուցադրություններ, ինչպես նաև տեղադրել ձեր կայքի թեմային վերաբերող տեսանյութեր:
Բարձրորակ վիդեո մարքեթինգը պարզապես բիզնեսի մասին տեսանյութ չէ: Սա համապարփակ ռազմավարություն է, որը լուծում է հետևյալ խնդիրները.
- Ապրանքների ցուցադրություն, «կենդանի» նկարագրությամբ վիզուալ ցուցափեղկի ստեղծում։
- Հաճախորդների հավատարմության բարձրացում՝ ստեղծելով մոտիկության էֆեկտ. տեսանյութից ծանոթ ընկերության ներկայացուցիչները կարծես թե «ընկերներ» են, այլ ոչ թե անդեմ անծանոթներ:
- Հանդիսատեսի սերտ ծանոթությունը արտադրությանը.
- Տեսանյութի հրահանգները ուշադրություն են գրավում ոչ միայն ապրանքի, այլև արտադրողի վրա. մարդն ավելի հավանական է դիմել նրանց, ովքեր իրեն օգտակար տեղեկատվություն են տրամադրել, քան անծանոթ վաճառողին:
- Ընկերության դրական իմիջի ստեղծումը նրա ուժեղ կողմերը ցուցադրելու ունակության միջոցով (ընկերության մասին գովազդային տեսանյութերը թույլ են տալիս ցուցադրել այն իր առավելություններից «ուղիղ եթերում». դա ավելի շատ վստահություն կներշնչի, քան նմանատիպ բովանդակության տեքստը):
- Տեղեկատվական գովազդները տարածված են նույնիսկ նրանց մոտ, ովքեր մտադիր չեն որևէ բան գնել (բայց նրանք երախտապարտ կլինեն ապրանքանիշին հետաքրքիր բովանդակության համար և կհիշեն այն դրական կողմով):
Այսօր օգտատերերը ցանկանում են ոչ միայն կարդալ տեքստեր, այլ նաև տեսնել տարբեր գրաֆիկական տարրեր, տարբեր ինտերակտիվ գաջեթներ, ինչպես նաև դիտել տեսանյութեր անմիջապես կայքում։ Շատ դեպքերում դա լրացուցիչ հարմարավետություն է ստեղծում օգտատիրոջ համար (օրինակ, երբ նա կարող է դիտել վիդեո հրահանգ) կամ պարզապես ավելի զվարճալի է դարձնում նրա գտնվելու վայրը կայքում։
Այսպես թե այնպես, լինի դա օգտակար տեսանյութ դասով կամ հրահանգներով, արտադրանքի ցուցադրական տեսահոլովակ, թե զվարճալի տեսանյութ, որը նախատեսված է օգտատիրոջ ժամանցը լուսավորելու համար, վաղ թե ուշ այս տեսանյութը համացանցում տեղադրելու անհրաժեշտություն է առաջանում: էջ.
Դա անելու մի քանի եղանակ կա: Այսօր մենք կդիտարկենք 4 տարբեր եղանակներ, որոնք կօգնեն ձեզ հաղթահարել այս խնդիրը:
Առաջին մեթոդը, որը մենք կքննարկենք, վիդեո հոսթինգ կայքից (Youtube, RuTube, Vimeo) տեսանյութ տեղադրելն է:
Youtube-ն ամենաանվտանգ ծառայությունն է։ Թերությունները այն են, որ դուք չեք կարող վերբեռնել 15 րոպեից երկար տեսանյութեր՝ գովազդելով տեսանյութից առաջ (եթե ձեր տեսանյութը հայտնի է):
RuTube-ը օգտակար կլինի, եթե երկար տեսանյութ տեղադրեք: Բացասական կողմերը սարսափելի որակն են բեռնումից հետո, տգեղ նվագարկիչը և գովազդը տեսանյութից առաջ։
Vimeo-ն այնքան էլ տարածված չէ Ռուսաստանում, սակայն ծառայությունը շատ հարմար է և պարզ: Առանց գովազդի, շատ ուշադիր անվտանգության հարցում: Բայց կան նաև թերություններ, որոնցից մեկը շատ կարևոր է՝ տեսանյութի բեռնումը տեղի է ունենում շատ դանդաղ՝ երկու փուլով։ Եվ երկու փուլերը կարող են տևել մինչև 3 ժամ:
Երկրորդ մեթոդը տեսահոլովակ տեղադրելն է՝ օգտագործելով նվագարկիչի սցենար: Նախ, նվագարկչի ֆայլերը ներբեռնվում և տեղադրվում են նույն թղթապանակում, որտեղ գտնվում են վիդեո ֆայլերը: Այնուհետև միացվում է նվագարկչի սցենարը և գրվում է կայքում տեղադրվող կոդը: Այս մեթոդի թերությունը կլինի հոսթինգի վրա տարածության սպառումը, քանի որ ֆայլը պետք է ամբողջությամբ վերբեռնվի և բեռնվածությունը, երբ մեծ թվով այցելուներ դիտում են տեսանյութը միաժամանակ:
Երրորդ մեթոդը html կոդի միջոցով տեղադրումն է: Վեբ էջերին վիդեո բովանդակություն ավելացնելու հնարավորությունը կատարվում է «վիդեո» տարրի միջոցով։ Վիդեո ֆայլը պետք է պահվի ձեր սերվերում, որի ուղին կոդով կնշվի html փաստաթղթում։ Այս մեթոդի բացասական կողմն այն է, որ կոդը ճիշտ չի աշխատի որոշ հին սարքերի վրա: Եվ դա անելու համար անհրաժեշտ է փոխարկել ֆայլը և փոփոխություններ կատարել կոդի մեջ: Եվս մեկ բռնում, որը վերաբերում է հին բրաուզերներին, որոնք չեն հասկանում html5 թեգերը: Եթե պիտակը ծանոթ չէ զննարկիչին, այն պարզապես անտեսում է այն, բայց չի անտեսում անհայտ տարրի պարունակությունը:
Չորրորդ ճանապարհը երրորդ կողմի ծառայություններից օգտվելն է: QForm-ն ունի վիդեո վիջեթի միջոցով տեսանյութեր ավելացնելու հնարավորություն: Պարզապես անհրաժեշտ է կատարել ֆայլի համար ցանկալի կարգավորումները (ցուցադրման տեսակը, գործարկման ժամանակը, վերլուծական համակարգերը, CTA կոճակը): Այնուհետև կստեղծվի տեղադրման կոդ, որը պետք է տեղադրվի էջի մարմնում:
Եկեք նայենք յուրաքանչյուր մեթոդի ավելի մանրամասն:
Տեղադրում վիդեո հոսթինգի միջոցով
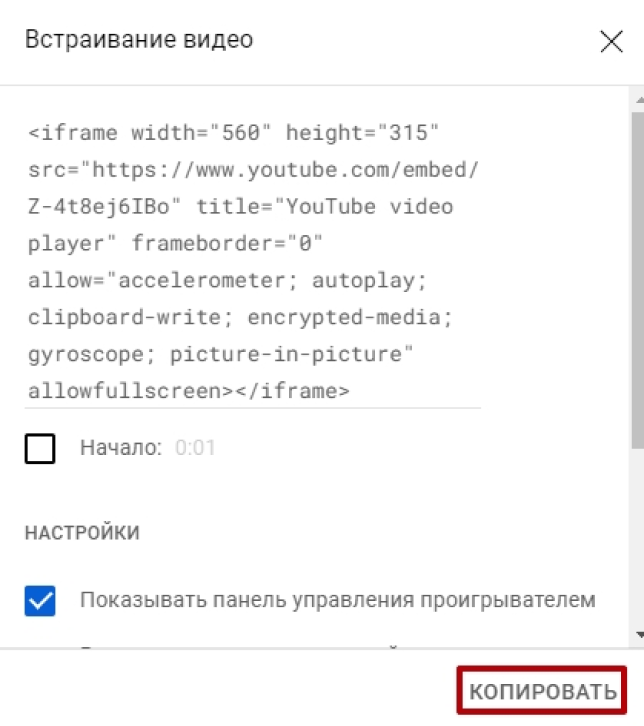
Ձեր տեսանյութը ցանկացած վիդեո հոսթինգի կայք վերբեռնելուց հետո կարող եք ստանալ ձեր տեսանյութի HTML կոդը՝ տեսանյութը ձեր կայքում տեղադրելու համար: Օրինակ, YouTube-ի վիդեոհոսթինգում տեսանյութի HTML կոդը ստանալը մոտավորապես այսպիսի տեսք ունի


Տեղադրեք նվագարկչի միջոցով
Այս պահին կան բազմաթիվ անվճար խաղացողներ, որոնց միջոցով դուք կարող եք տեսանյութեր տեղադրել կայքում: Եկեք օգտագործենք Flowplayer նվագարկիչը: Սա անվճար վիդեո նվագարկիչ է համացանցի համար, որը նախատեսված է հատուկ կայքերի սեփականատերերի համար:
Առաջին հերթին պետք է միացնել սցենարը head-ում։
<script type="text/javascript" src="flowplay/flowplayer-3.2.2.min.js"></script>Այժմ եկեք անցնենք մեր ֆայլի բովանդակությանը և տեղադրենք նվագարկիչը նվագարկվող ֆայլի հետ: Կտեղադրեմ անմիջապես համապատասխան վերնագրի տակ՝ div պիտակի մեջ դնելուց հետո, որը կհավասարեցնեմ կենտրոնին։
<div align="center">
<a href="video/mult.mp4" style="display: block; width: 560px; height: 315px;" id="player"></a>
<script type="text/javascript">
flowplayer("player", "http://ваш сайт/путь/к/файлу/flowplay/flowplayer-3.2.2.swf",
{
clip: {
autoPlay: false,
autoBuffering: true
}
});
</script>
</div>Այստեղ կան նաև կարգավորումներ, որոնք թույլ չեն տալիս տեսանյութի ավտոմատ մեկնարկը, բայց թույլ են տալիս այն ներբեռնել: Եթե ցանկանում եք, որ տեսանյութը սկսվի ավտոմատ կերպով, ապա «flowplayer-3.2.2.swf» ֆայլի ուղուց հետո պետք է հանեք ստորակետը, փակեք փակագիծը և դրեք «;» (առանց չակերտների) և հեռացրեք այն ամենը, ինչ կա սրանից հետո և փակվող «/script» թեգից առաջ:
Տեսանյութի ներդրում HTML5-ում
Դրա համար օգտագործվում է «video» պիտակը, որում կարող եք տեսանյութ տրամադրել միանգամից մի քանի ձևաչափով, այն դեպքում, երբ հիմնականը չի աջակցվում օգտագործողի բրաուզերի կողմից:
<video width="400" height="300" controls="controls">
<source src="video/duel.ogv" type='video/ogg; codecs="theora, vorbis"'>
<source src="video/duel.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<source src="video/duel.webm" type='video/webm; codecs="vp8, vorbis"'>
/*Тег video не поддерживается вашим браузером. */
<a href="video/duel.mp4">Скачайте видео</a>.
</video>«video» պիտակում controls հատկանիշը պատասխանատու է վիդեո նվագարկչի կառավարիչների տեսքի համար:
Լայնություն և բարձրություն ատրիբուտները համապատասխանաբար նշում են տեսանյութի նվագարկման տարածքի լայնությունն ու բարձրությունը:
Աղբյուրի պիտակում նվագարկվող ֆայլի ուղին նշվում է src հատկանիշի միջոցով:
Աղբյուրի յուրաքանչյուր տարր ունի տիպի հատկանիշ, որը սահմանում է ներկառուցված ֆայլի և կոդեկների MIME տեսակը՝ ապահովելու համար, որ տեսանյութը նվագարկվի բոլոր բրաուզերներում:
Դիտարկենք հետևյալ ձևաչափերը.
- ogg (.ogv, .ogx) – աշխատում է Firefox-ում, Chrome-ում և Opera-ում: MIME տեսակը video/og;
- webm – աշխատում է Firefox, Chrome, Opera և Adobe Flash Player-ում;
- MIME տեսակը: video/webm;
- mpeg4 (mp4) – աշխատում է Safari-ում և Chrome-ում: MIME տեսակը: video/mp4.
Մենք նաև ներառել ենք հղում, որը կօգնի ձեզ ներբեռնել վիդեո ֆայլը, եթե այն չի աջակցվում բրաուզերի կողմից: Ֆայլի ուղին նշված է հատկանիշում href պիտակ <a>.
Օգտագործելով վիդեո վիդջեթ QForm-ում
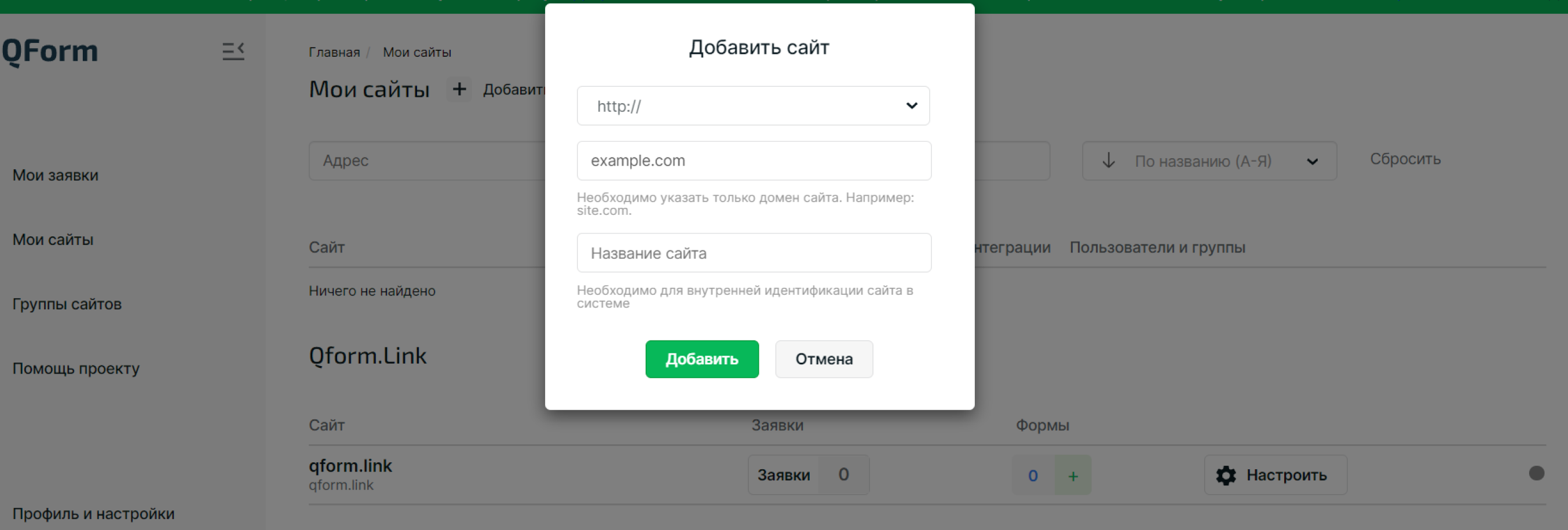
Վիդեո վիդջեթի հետ աշխատելու համար նախ պետք է ծառայության մեջ վեբկայք ավելացնել։

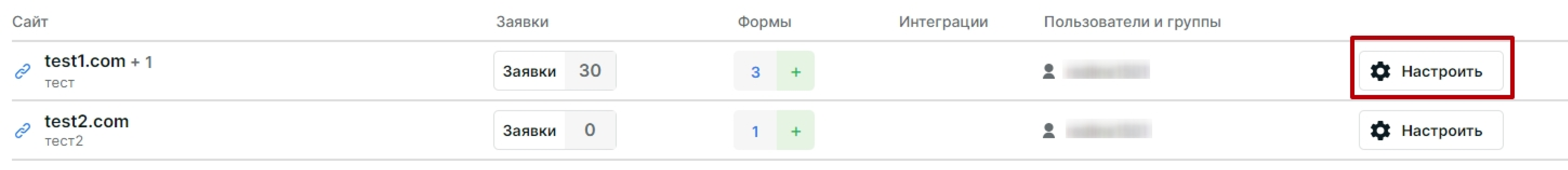
Այնուհետև կտտացրեք կայքի դիմաց գտնվող «Անհատականացնել» կոճակին

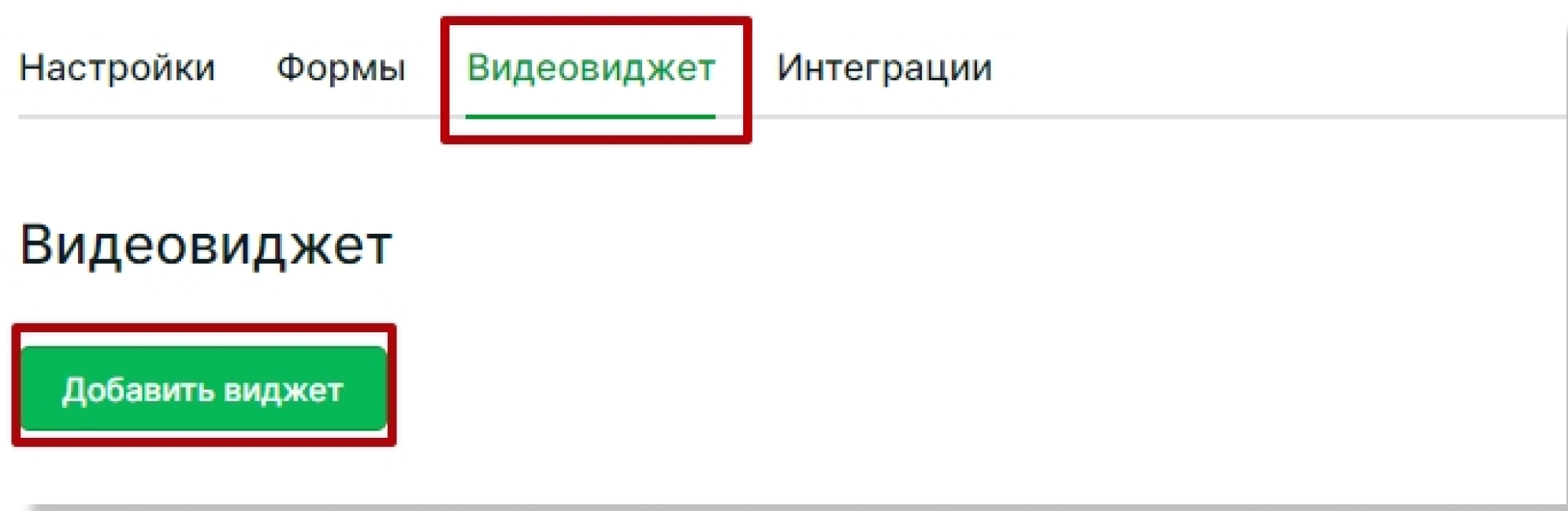
Գնացեք «Վիդջեթ» ներդիր և կտտացրեք «Ավելացնել վիջեթ»

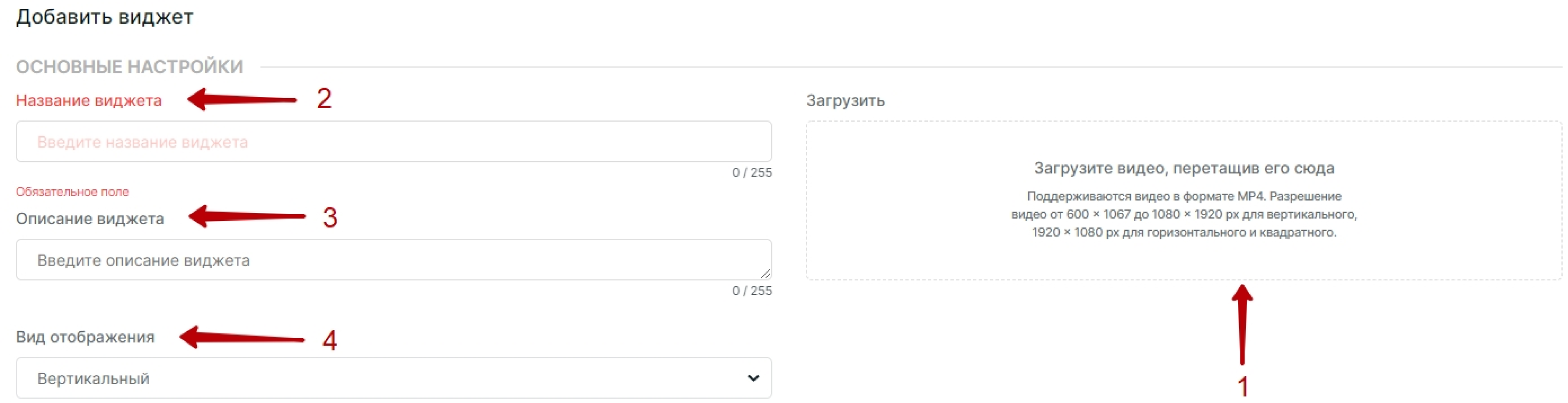
- Քաշեք ֆայլը վերբեռնման դաշտ կամ սեղմեք դրա վրա՝ ձեր համակարգչի վրա ֆայլը ընտրելու պատուհան բացելու համար: Այս պահին աջակցվում են միայն MP4 ձևաչափով և 1 րոպեից ոչ ավելի տեսանյութեր։
- Նշեք տեսանյութի անունը, որը կհայտնվի ստեղծված վիդջեթների ցանկում:
- Վիջեթի նկարագրությունը կամընտիր պարամետր է և օգտակար է, եթե դուք ունեք նմանատիպ տեսանյութերի վերնագրեր և պետք է ինչ-որ կերպ տարբերակել դրանք:
- Կայքում ընտրեք վիդջեթների ցուցադրման տեսակներից մեկը.
- Էջի ներքևում թույլ կտա տեսանյութը տեղադրել կայքի էջի ցանկացած կետում՝ ուղղահայաց կամ հորիզոնական կողմնորոշմամբ: Այսպես կարող եք գովազդել ապրանքը՝ նկարագրության մեջտեղում տեղադրելով տեսանյութ։
- Ուղղահայաց կամ կլոր մանրանկարչության մեջ: Այս տեսակետում դուք կարող եք տեղադրել աշխատակիցների տեսանյութեր ընկերության մասին կամ հաճախորդների տեսագրություններ:

Այնուհետև, անհրաժեշտության դեպքում, կարող եք կարգավորել տեսանյութի գործարկման պարամետրերը, ավելացնել CTA կոճակը և դրա համար սահմանել կատարման պայմաններ և միացնել նպատակները վերլուծական համակարգերի համար:
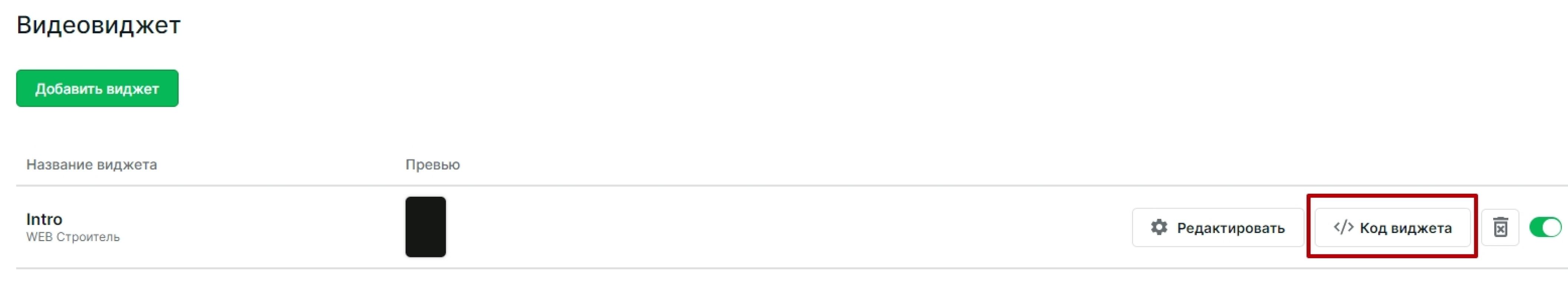
Երբ բոլոր կարգավորումներն ավարտված են, սեղմեք «Ավելացնել» կոճակը:
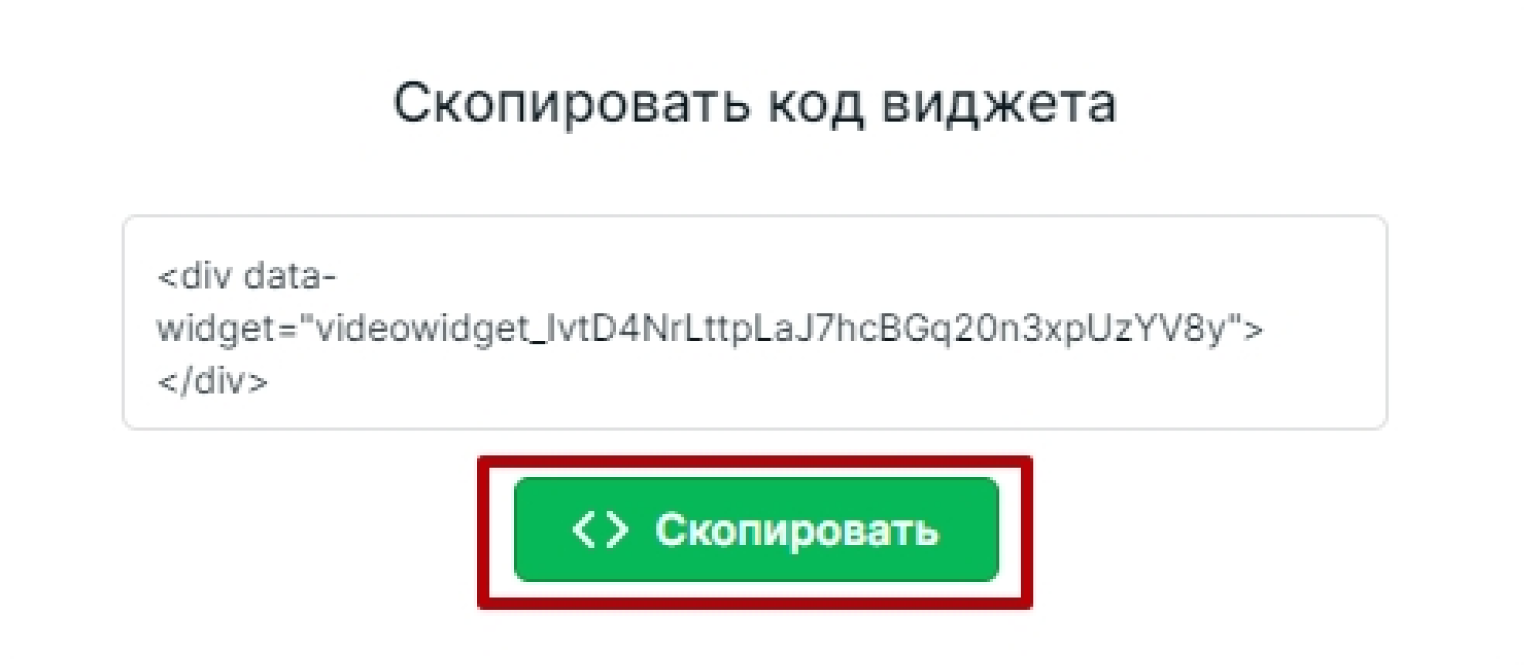
Ստեղծված վիջեթը կհայտնվի ցանկում: Կտտացրեք «Վիջեթի կոդը» կոճակին, պատճենեք ստեղծված կոդը և տեղադրեք այն կայքում՝ <body> թեգի ներսում:


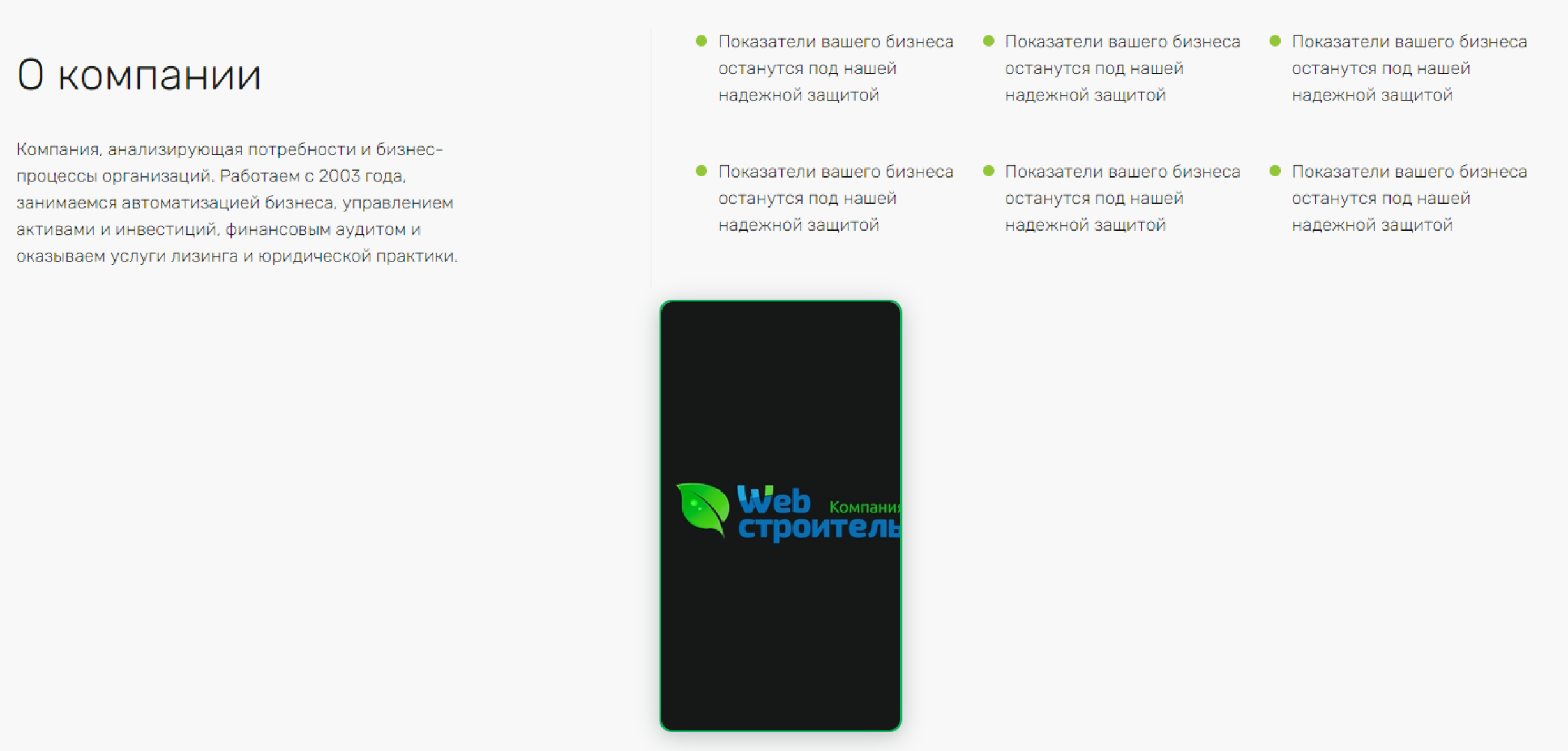
Արդյունքում տեսանյութը կցուցադրվի կայքում՝ ընտրված ցուցադրման հիման վրա:
Էջի մարմնում


В миниатюре